디자인 패턴 훑어보기_MVC 패턴
MVC 패턴
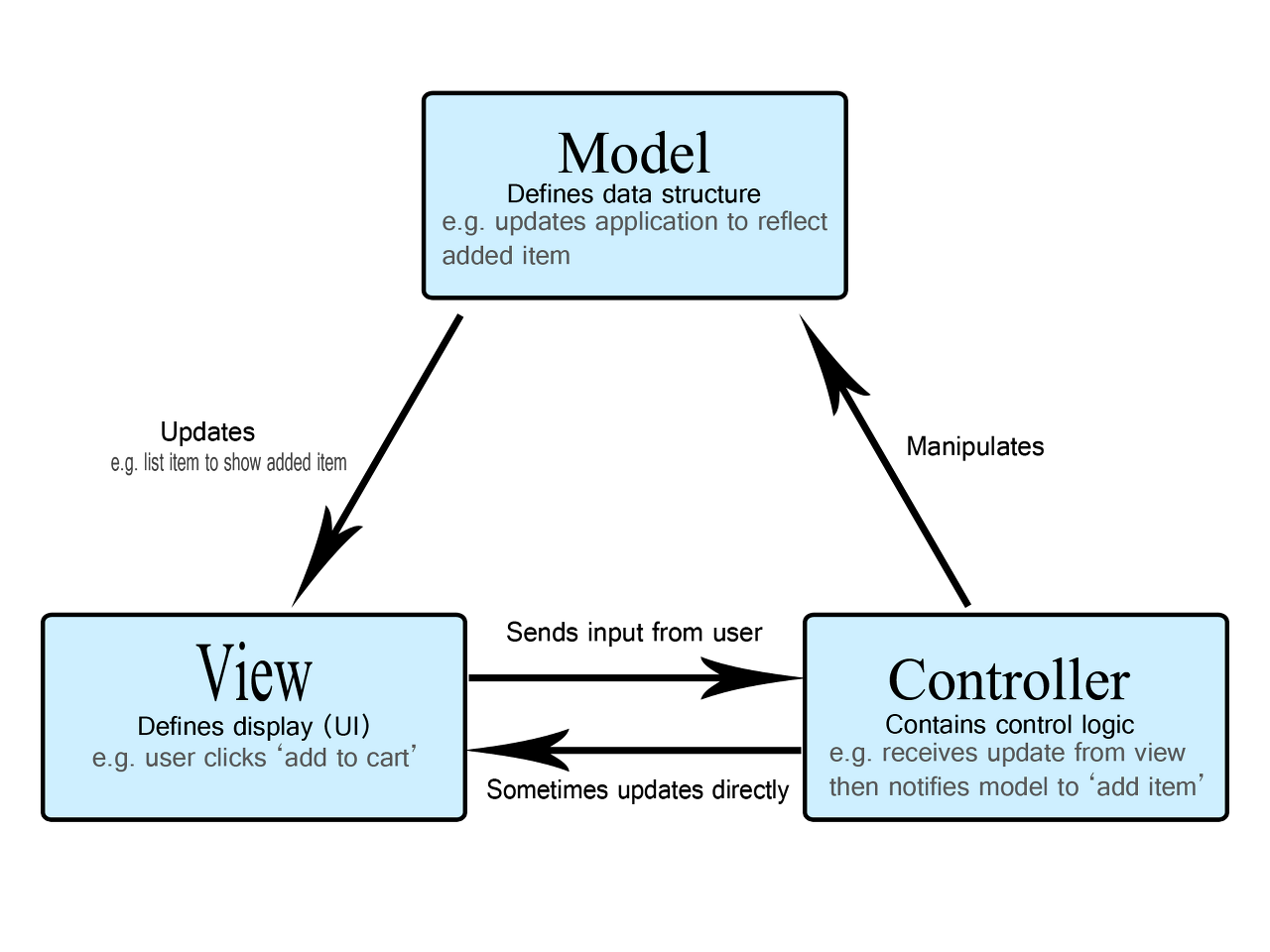
MVC(모델-뷰-컨트롤러)는 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴이다. 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 두고 있다. 이러한 "관심사 분리" 는 더나은 업무의 분리와 향상된 관리를 제공한다.
MVC 소프트웨어 디자인 패턴의 세 가지 부분은 다음과 같이 설명할 수 있다.
- 모델: 데이터와 비즈니스 로직을 관리한다.
- 모델은 앱이 포함해야할 데이터가 무엇인지를 정의한다. 데이터의 상태가 변경되면 모델을 일반적으로 뷰에게 알리며(따라서 필요한대로 화면을 변경할 수 있다.), 가끔 컨트롤러에게 알리기도 한다(업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우).
- 뷰: 레이아웃과 화면을 처리한다.
- 뷰는 앱의 데이터를 보여주는 방식을 정의한다.
- 컨트롤러: 명령을 모델과 뷰 부분으로 라우팅한다.
- 컨트롤러는 앱의 사용자로부터의 입력에 대한 응답으로 모델 및/또는 뷰를 업데이트하는 로직을 포함한다.

쇼핑앱 예시
간단한 쇼핑 리스트 앱이 있다고 상상해보자. 우리가 원하는 것은 이번 주에 사야할 각 항목의 이름, 개수, 가격의 목록이다.
[모델]
모델은 리스트 항목이 포함해야 하는 데이터(품목, 가격, 등)와 이미 존재하는 리스트 항목이 무엇인지를 지정한다.
[뷰]
뷰는 항목이 사용자에게 보여지는 방식을 정의하며, 표시할 데이터를 모델로부터 받는다.
[컨트롤러]
쇼핑 리스트는 항목을 추가하거나 제거할 수 있게 해주는 입력 폼과 버튼을 갖는다. 이러한 액션들은 모델이 업데이트되는 것이므로 입력이 컨트롤러에게 전송되고, 모델을 적당하게 처리한다음, 업데이트된 데이터를 뷰로 전송한다. 단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트하고 싶을 수도 있다(예를 들면, 항목을 알파벳순서로 정렬한다거나, 가격이 낮은 순서 또는 높은 순서로 정렬). 이런 경우에 컨트롤러는 모델을 업데이트할 필요 없이 바로 처리할 수 있다.
MVC 패턴을 활용하는 이유
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 된다. 공장에서도 하나의 역할들만 담당을 해서 처리를 해서 효율적이다. 여기서도 마찬가지. 서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라지게 되는 것이다.
MVC 패턴의 한계
MVC패턴에서 View는 Controller에 연결되어 화면을 구성하는 단위 요소이므로 다수의 View를 가질 수 있다. 그리고 Model은 Controller를 통해서 View와 연결되지만, Controller에 의해서 하나의 View에 연결될 수 있는 Model도 여러 개가 될 수 있어 View와 Model이 서로 의존성을 띄게 된다. 즉, Controller에 다수의 Model과 View가 복잡하게 연결되어 있는 상황이 발생할 수 있다.
Swift로 보는 간단한 예시
// Model
class Dog {
var name: String?
var legs: Int?
}
// Controller
class ViewController: UIViewController {
// View from the storyboard - both labels
@IBOutlet var petName: UILabel!
@IBOutlet var petLegs: UILabel!
// Controller continued
override func viewDidLoad() {
super.viewDidLoad()
let fido = Dog()
fido.name = "Fido"
fido.legs = 4
petName.text = fido.name!
petLegs.text = "\(fido.legs!)"
}
}(코드 참고: https://www.seemuapps.com/swift-model-view-controller-mvc-beginners))
내용 참고